Виджет 2DPlan
Назначение: отображение устройств на интерактивном 2D-плане помещения.
Логика представления:
На виджете представлены интерактивные устройства, расположенные на подложке-изображении (планы офиса, этажей, зон, схемы).
Устройства сгруппированы по зонам.
Устройства содержат параметры, набор и отображение которых отличается для разных типов устройств.
В виджете значения параметров меняется в режиме реального времени по приходу новых значений в платформу.
Если для параметра настроена контрольная процедура, то значение параметра выдается на цветном фоне, соответствующем статусу параметра:
ЗЕЛЕНЫЙ – статус "Норма" (NORMAL);
ОРАНЖЕВЫЙ – статус "Предупреждение" (WARNING);
КРАСНЫЙ – статусы "Ошибка", "Критический" (ERROR, CRITICAL);
СЕРАЯ ПОЛОСКА – "Недостоверно" (FALSEVALUE).
Если для параметра настроено отображение иконки, представляющей статусы состояний (NORMAL, WARNING,...), то рядом со значением выводится такая иконка.
Для параметров с признаком управления в некоторых устройствах предусмотрена возможность переключения режима (Ручной/Авто) и состояния (Вкл./Выкл.).
Подробная инструкция по работе с виджетом представлена ниже.
Предварительные операции для работы с виджетом "Plan 2D"
До начала работы с виджетами "Plan 2D" выполните следующие действия:
- Зарегистрируйтесь на публичном ресурсе Figma [^1].
Совет
Вы можете ознакомиться с функциями и приемами работы в Figma по ссылке https://tilda.education/articles-figma#Dlya_chego_nuzhna_Figma
1.1. Откройте по ссылке https://www.figma.com/ форму регистрации и нажмите на кнопку «Sign up» (либо «Sign in», если учетная запись уже есть).
1.2. В процессе регистрации в окне «Tell us about yourself» укажите сведения о себе.
1.3. В полученном электронном письме с темой «Verify your email address» нажмите на кнопку «Verify email».
1.4. В открывшемся окне «Welcome to Figma» введите название вашей команды в поле «Team name» и нажмите на кнопку «Name my team».
1.5. В окне «Invite your collaborators» («Пригласите своих сотрудников») пропустите заполнение формы, нажав на ссылку «Skip this step».
1.6. В окне «Choose a plan for your team» («Выберите план для вашей команды») выберите свободный доступ, нажав на ссылку «Start for free».
1.7. В окне «What would you like to do first» («С чего Вы хотите начать?») выберите режим самостоятельного ознакомления с работой ПО, нажав на ссылку «I'll explore by myself».
- Установите приложение «Figma Desktop» на свой компьютер:
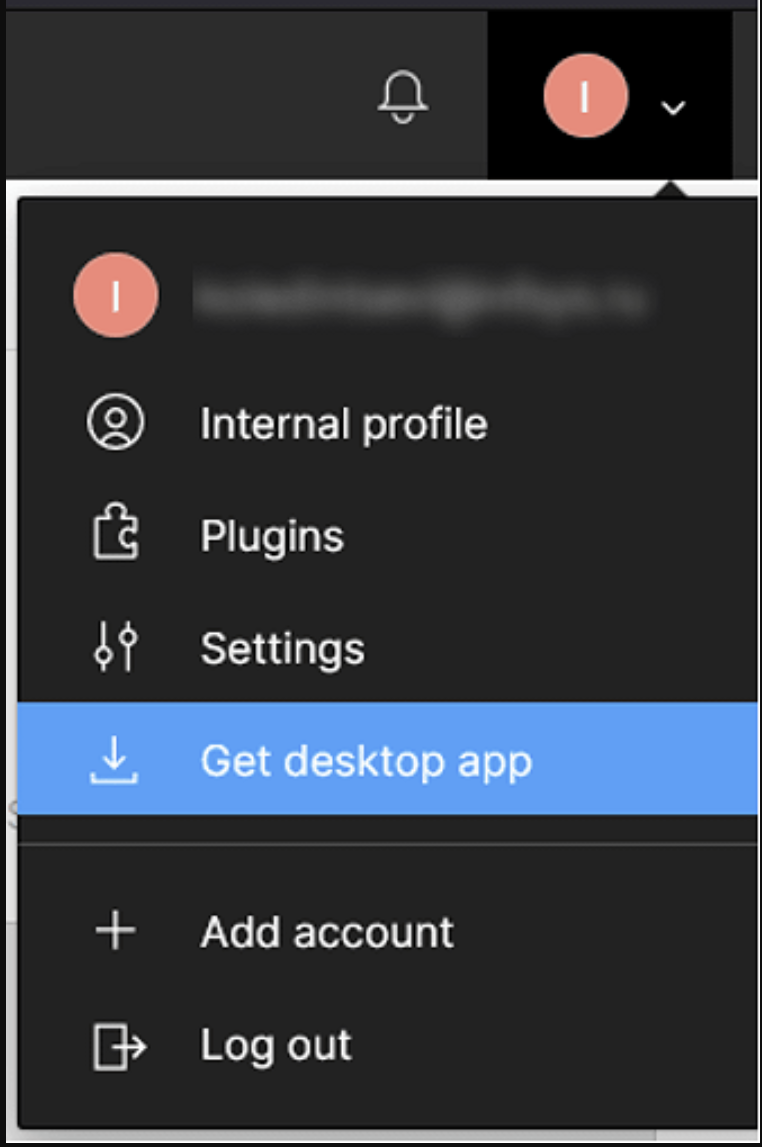
2.1. В основном меню программы перейдите по ссылке «Get desktop app».

2.2. Cкачайте на локальный диск ПК, запустите установочный файл FigmaSetup.exe (для ОС Windows) или Figma.app (для MacOS) и завершите установку приложения Figma.
- Запустите установленное приложение Figma:
3.1. Запустите файл Figma.exe (Figma.app)
3.2. На странице приветствия «Welсome to Figma» нажмите на кнопку «Log in with browser».
3.3. На странице подтверждения «Log in as <Ваш_логин>» нажмите на кнопку «Open the desktop app».
- Скачайте плагин «Plan Constructor» для Figma:
4.1. В отдельном окне или в новой вкладке Вашего браузера перейдите по ссылке
4.2. Под заголовком "Assets" Щелкните по ссылке с названием файла v<номер_версии>.zip, сохраните архив и распакуйте его на локальном диске ПК; в состав плагина должны входить следующие файлы:
- code.js
- index.html
- manifest.json
- plan-2d-constructor.fig
- Создайте рисунок 2D-плана помещения в формате JPEG, PNG или SVG.
Пример виджета "Plan 2D"
Рассмотрим пример создания виджета «Plan 2D» в Личном кабинете с помощью плагина конструктора:
- Откройте приложение Figma, установленное на Вашем компьютере
1.1. На странице приветствия «Welcome to Figma» нажмите на кнопку «Log in with browser».
1.2. В открывшейся вкладке браузера нажмите на кнопку «Open the desktop app».
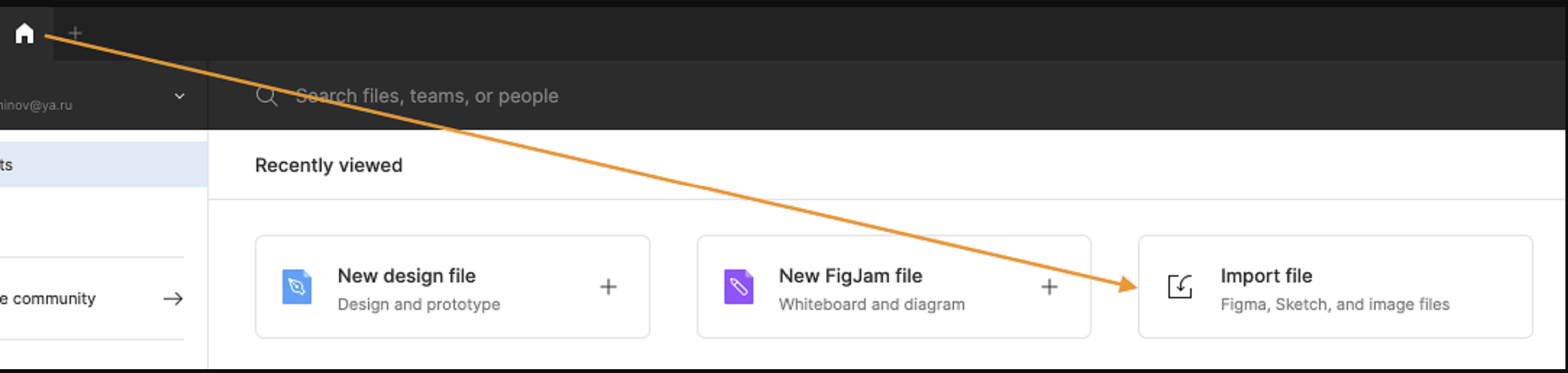
- В Figma перейдите на домашнюю страницу, щелкнув по значку Home в левом верхнем углу окна и нажмите "Import file".

Откройте из распакованного архива файл plan-2d-constructor.fig (библиотека устройств). В появившемся информационном окне "Import files" с сообщением "File imported successfully" нажмите на кнопку "Done".
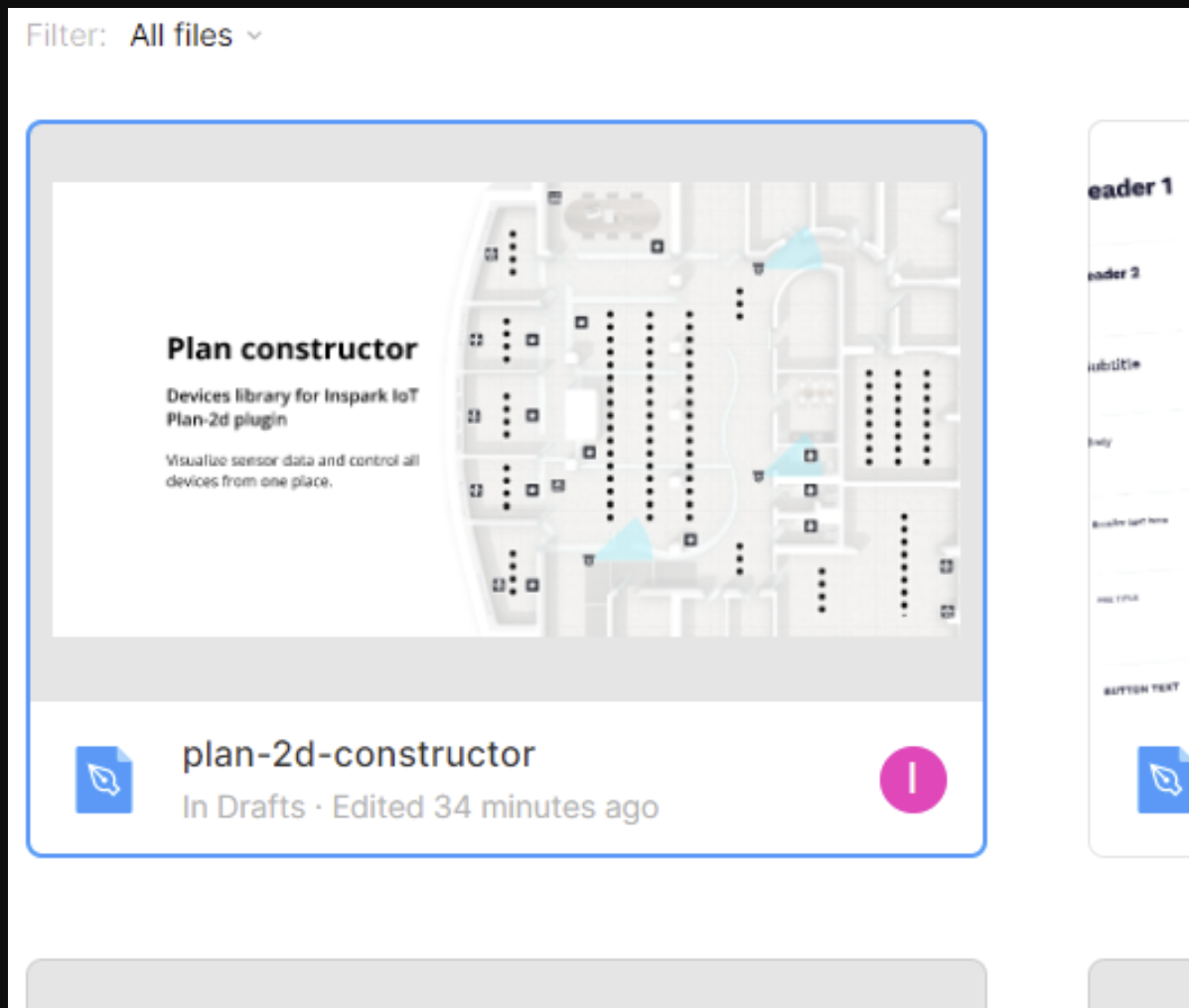
На домашней странице Figma откройте загруженный файл plan-2d-constructor двойным кликом по левой верхней плитке с условным изображением этого файла.

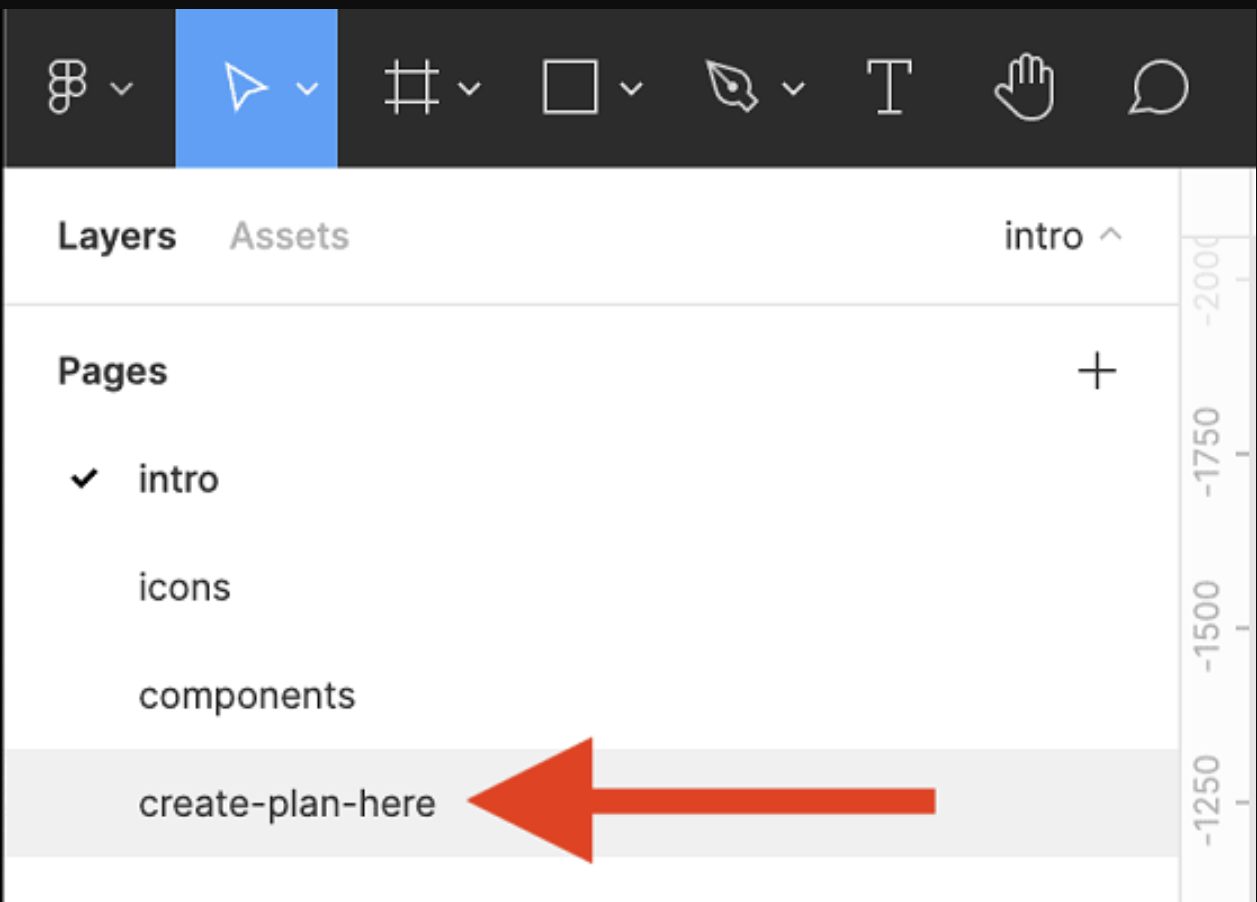
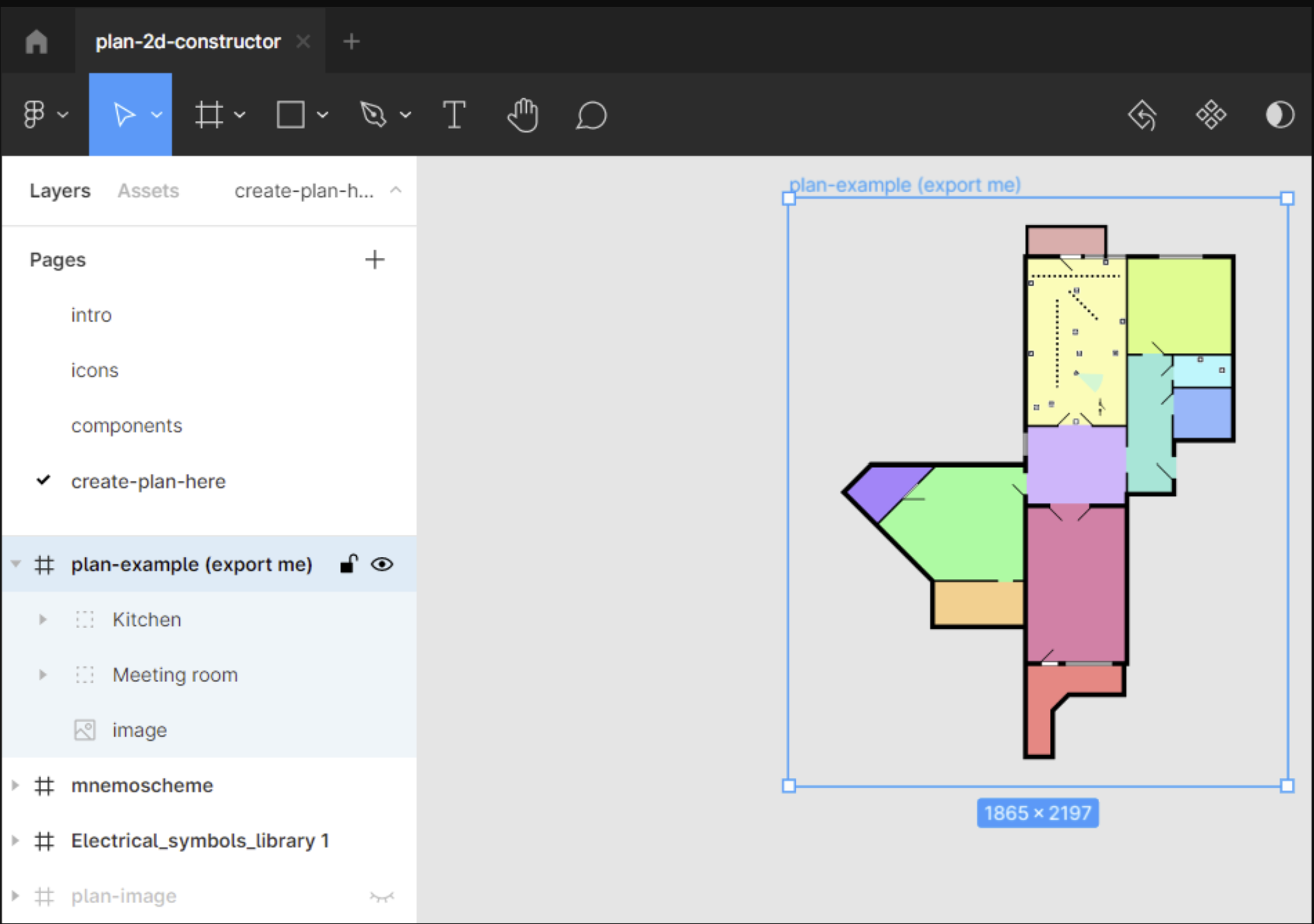
- Ознакомьтесь с виджетом 2D-плана на примере готового плана. Для этого на вкладке «Layers» в левой панели в верхнем блоке «Pages» перейдите на страницу "create-plan-here".

5.1. На вкладке «Layers» в блоке со слоями (под блоком «Pages») найдите фрейм "plan-example (export me)", щелкните по стрелке слева, чтобы раскрыть и просмотреть список слоев, из которых состоит пример плана: "Kitchen", "Meeting room" – зоны, внутри которых находятся устройства, "image" – подложка плана (изображение).

Инфо
Для корректной выгрузки конфигурации в виджет ЛК должна быть соблюдена описанная структура:
Frame > Group (группа, зона) > Component (устройства со страницы "components").
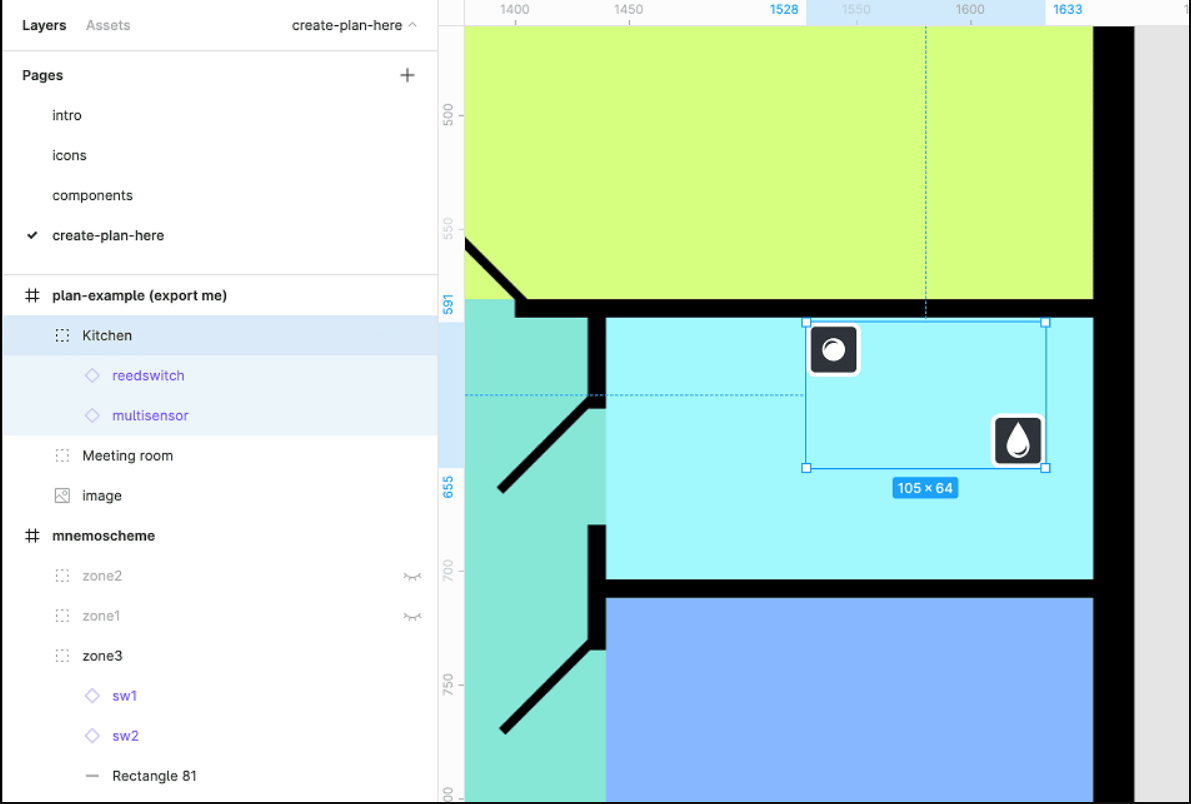
5.2. Раскройте группу "Kitchen", внутри которой находятся устройства: датчик протечки (reedswitch) и мультидатчик (multisensor).
Совет
Чтобы увеличить масштаб изображения, в правом верхнем углу окна Figma выберите из списка значение "Zoom to 100%".

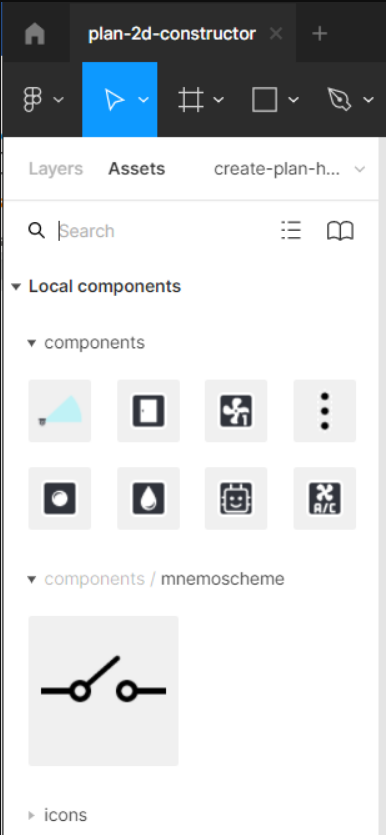
5.3. На вкладке «Assets» просмотрите списки устройств, доступных для выбора при создании виджета.

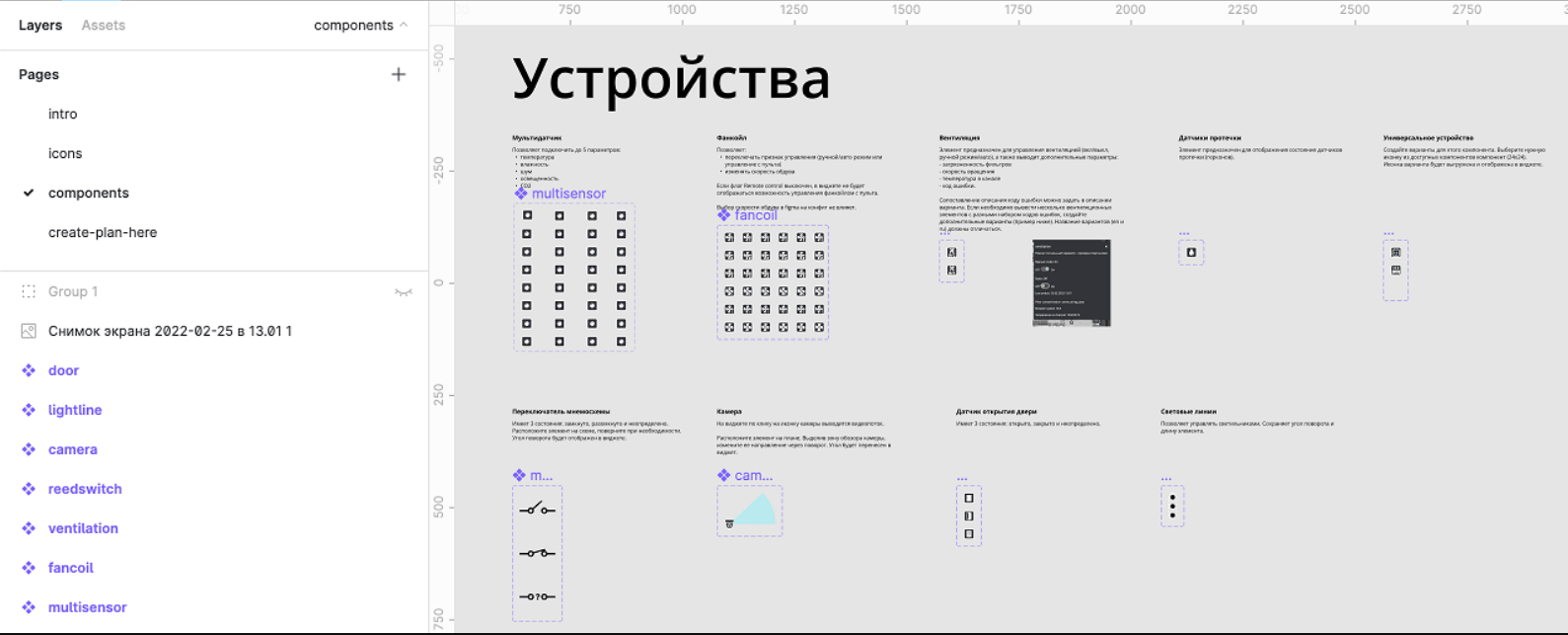
Вы также можете найти эти устройства и их описание на вкладке «Layers», пункт «components».

- Добавьте плагин в Figma:
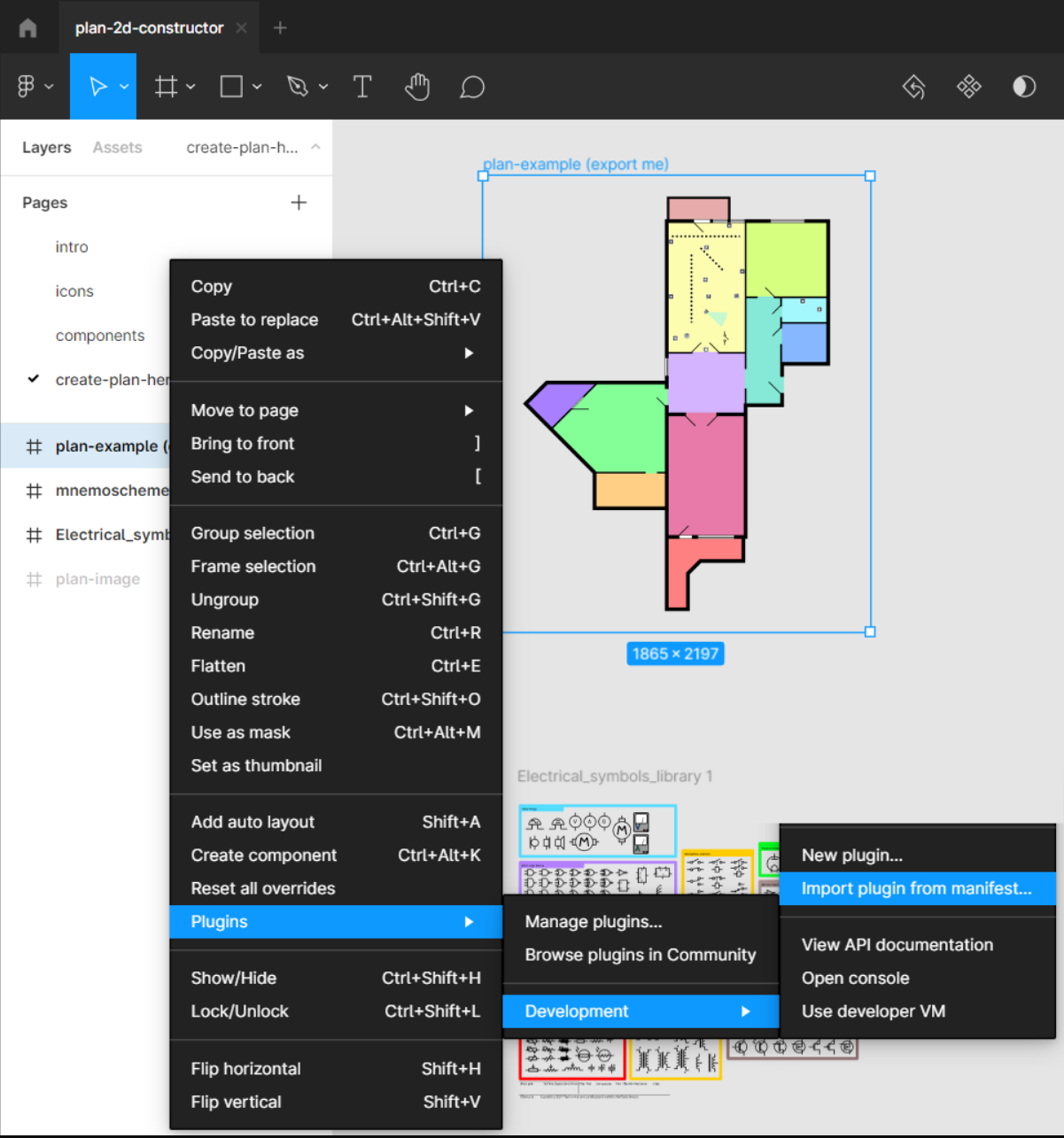
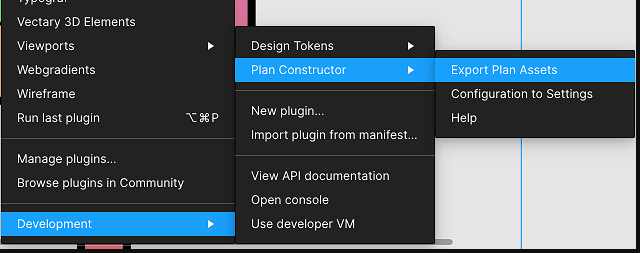
6.1. Откройте щелчком правой кнопки мыши контекстное меню Plugins/Development, выберите пункт «Import plugin from manifest…». В окне проводника перейтиде в папку со скачанным и распакованным плагином и выберите файл manifest.json. Нажмите на кнопку «Открыть».

6.2. Откройте меню Plugins/Development и убедитесь в том, что в списке добавился пункт «Plan Constructor».

- Выгрузите конфигурацию плана для вставки в виджет "Plan 2D":
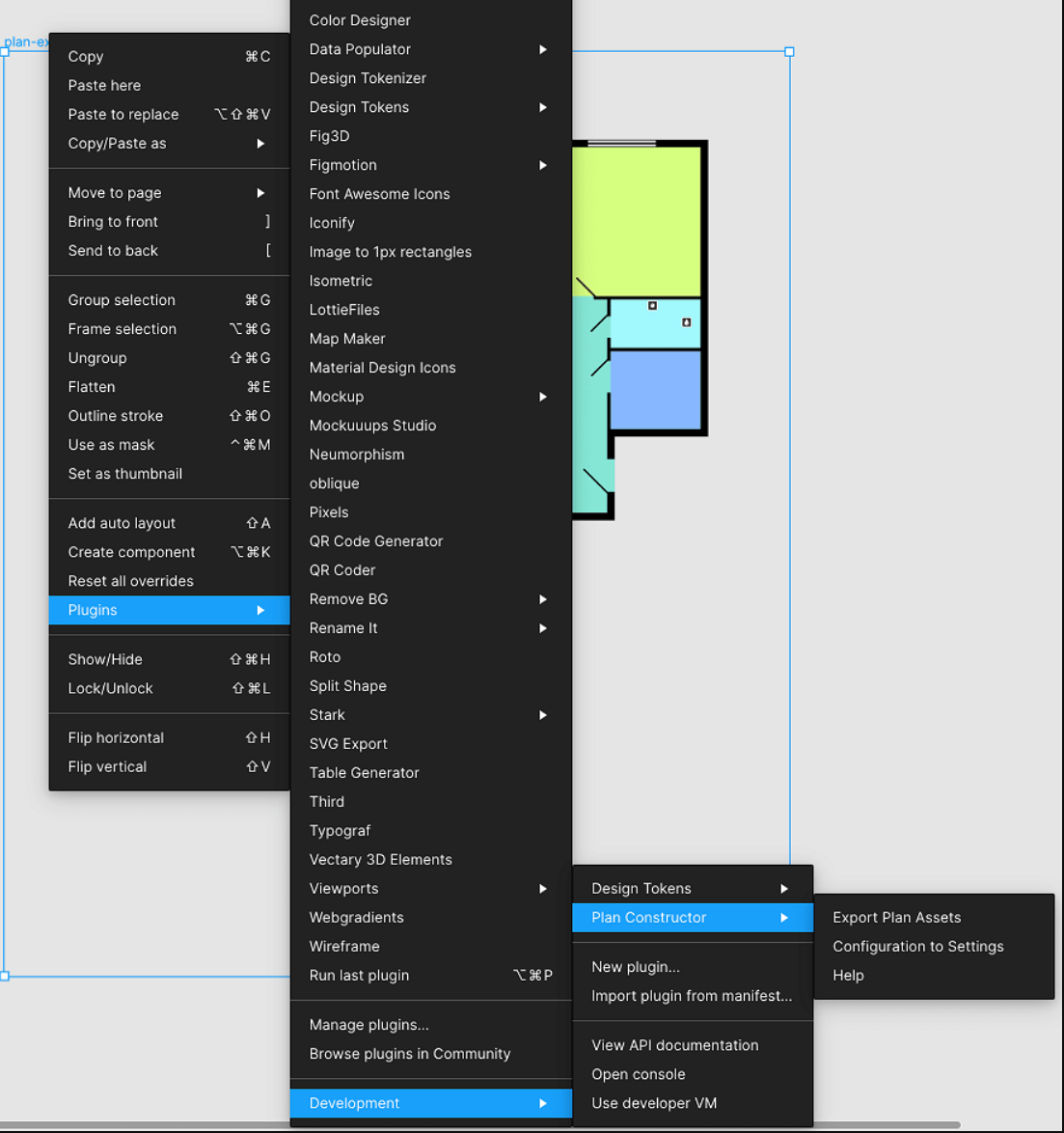
7.1. Выделите внешний фрейм plan-example (export me), откройте в контекстном меню "Plugins/Development/Plan Constructor/Export Plan Assets". Система предложит сохранить zip-файл.
7.2. Перейдите к выгруженному файлу и распакуйте его. Распакованная папка содержит два файла:
- plan_settings.txt – текстовый файл с настройками для вставки в поле "Настройки плана" в виджете;
- plan_configuration.json – файл для привязки параметров к устройствам.
Начало создания виджета "Plan 2D"
Чтобы создать собственный виджет плана помещения "Plan 2D", выполните следующие действия:
В приложении Figma откройте файл plan-2d-constructor, как описано выше.
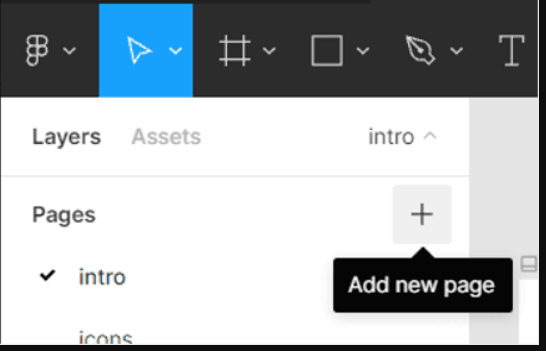
Добавьте новую страницу для создаваемого виджета (опционально, можно создавать план на любой странице): на левой панели напротив заголовка «Pages» нажмите на кнопку "+" («Add new page»).

Введите название для новой страницы: например, «New Plan 2D».
Создайте изображение плана помещения в приложении Figma, пользуясь инструментами на верхней панели приложения, или в любом графическом редакторе.
Если изображение плана создано не в Figma, то импортируйте его:
5.1. Скопируйте изображение в формате PNG или JPEG в стороннем редакторе в буфер обмена;
5.2. В приложении Figma откройте щелчком правой кнопки мыши контекстное меню над площадью листа и вставьте на лист изображение плана, выбрав в меню пункт «Paste here».
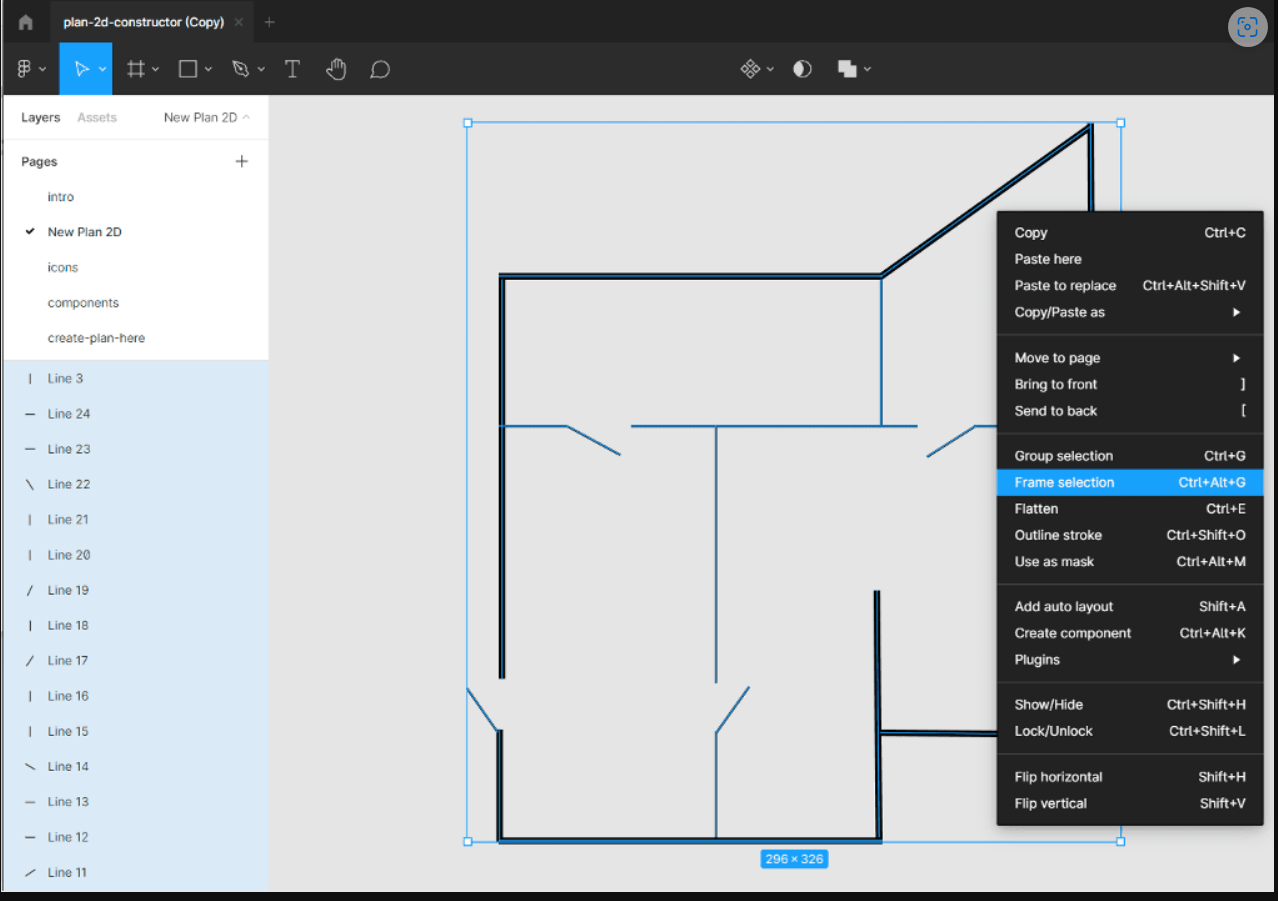
- Возьмите изображение плана в рамку (Frame): выделите изображение указателем мыши, установите курсор внутри выделенного контура, вызовите правой кнопкой мыши контекстное меню и выберите пункт «Frame selection».

В результате на левой боковой панели все элементы изображения будут сгруппированы под заголовком «# Frame 1».
- На левой боковой панели откройте вкладку «Assets», указателем мыши перетащите требуемые устройства (отображаются под заголовком «components») на рисунок плана и расположите их в требуемых местах.
Конфигурирование устройств виджета "Plan 2D"
Для всех устройств в виджет выгружаются их координаты и название (из названия слоя устройства). Также для некоторых устройств Вы можете задать дополнительные настройки, которые также будут выгружены в виджет в ЛК. Ниже описаны доступные дополнительные настройки для следующих устройств:
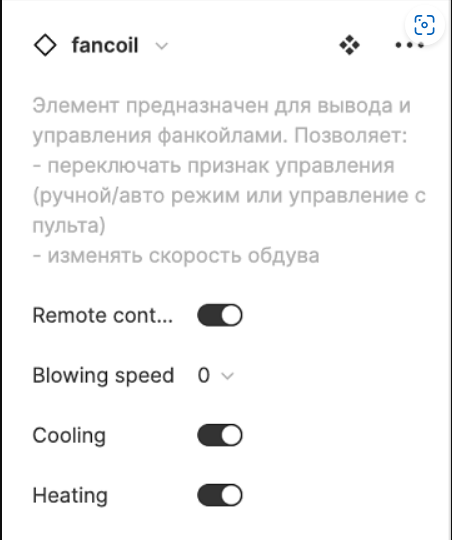
Фанкойл


- Remote_control – видимость режима управления с пульта на виджете в ЛК; возможные значения "true/false" устанавливаются переключателем;
- Blowing speed – скорость обдува, не выгружается (устанавливается значением подключенного параметра в ЛК), но позволяет посмотреть на изменение иконок в зависимости от режима;
- Cooling – видимость режима охлаждения на виджете в ЛК; возможные значения "true/false" устанавливаются переключателем;
- Heating – видимость режима нагрева на виджете в ЛК; возможные значения "true/false" устанавливаются переключателем.
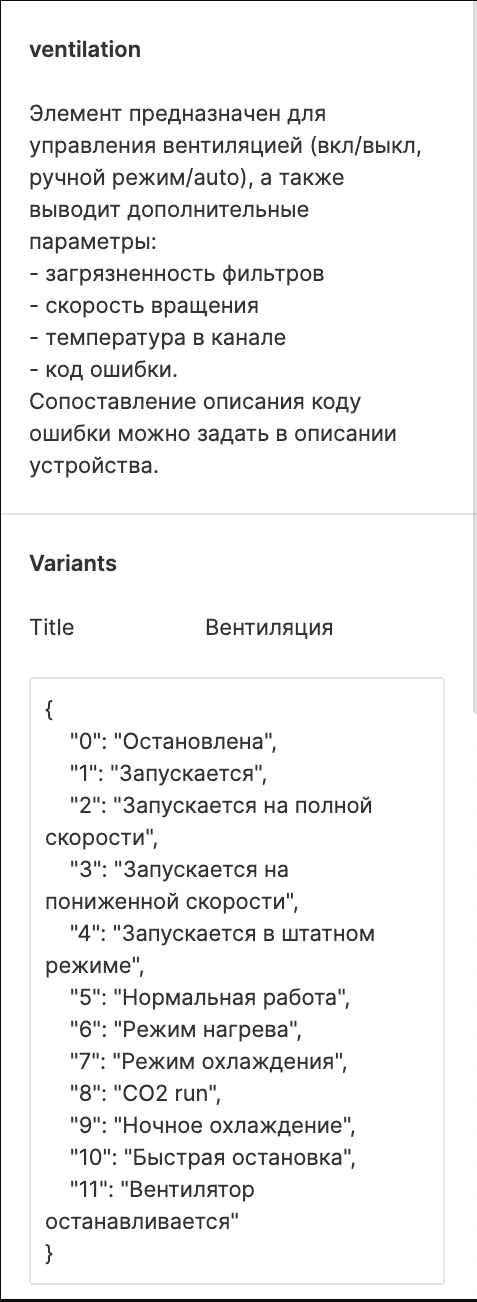
Вентиляция

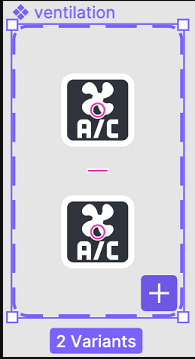
- Экзепляр вентиляции на плане не содержит элементов управления, но возможно изменить его свойства в варианте компонента. Для этого на плане щелкните правой кнопкой мыши по значку вентиляции и в контекстном меню выберите пункт "Go to main component"

- Для каждого варианта вентиляции можно задать название ("Title") и описание кодов ошибок ("Description").

- "Description" задается в формате JSON, измените при необходимости текстовое значение справа для каждого числового ключа.
- Если нужно получить на плане вентиляцию с другим описанием ошибок, создайте новый вариант компонента, нажав на кнопку "+", появляющуюся при наведении на главный компонент. Задайте новому варианту название и отредактируйте "Description".

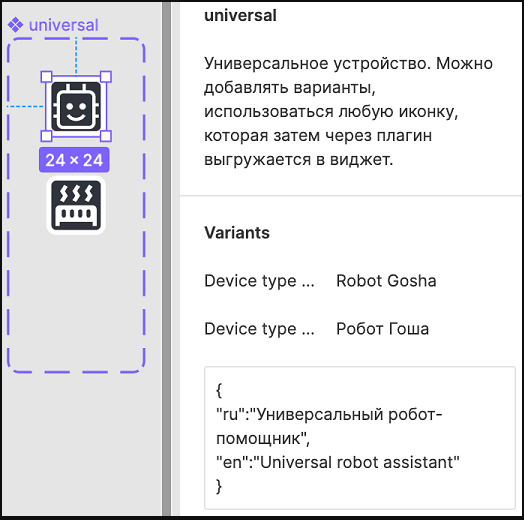
Универсальное устройство
Экземпляр универсального устройства на плане не содержит дополнительных настроек.
Вы можете задать для каждого варианта этого устройства:
- название типа устройтва (отображется в виджете в фильтрах, например, "Радиатор", "Кондиционер" и т.д.) на русском и английском языках в формате JSON;
- описание типа устройства для каждого языка (будет отображаться при наведении на фильтр в виджете);
- иконку устройства.

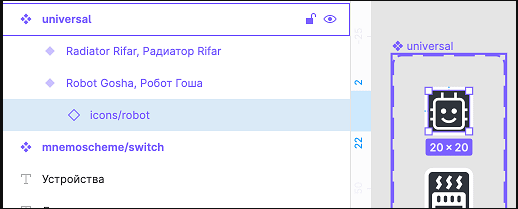
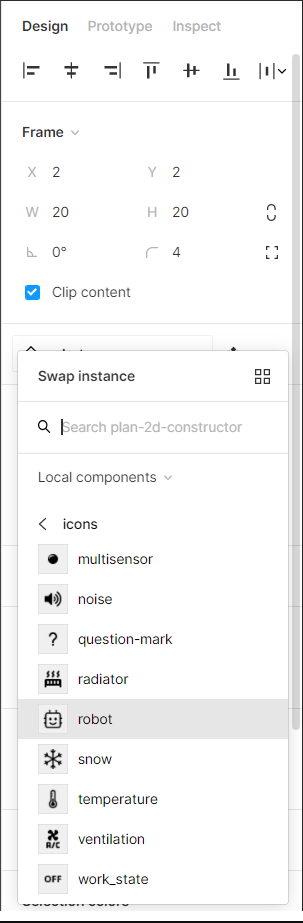
Для изменения иконки раскройте слои варианта на левой панели и выберите слой, определяющий иконку.

На правой панели найдите раскрывающийся список с названием иконки и выберите иконку из списка.

Чтобы добавить новую иконку, на левой боковой панели перейдите на страницу "icons". Создайте новый компонент с нужной векторной иконкой и задайте ему уникальное название, используя приставку "icons/" ("icons/<Название>"). Требования к иконке:
- векторный формат (SVG);
- не должна иметь внутри групп;
- один путь;
- монохромная (разные цвета не поддерживаются).
Чтобы сделать иконку подходящей для выгрузки:
- Разгруппируйте слои;
- Выделите в ней все пути (слои) и нажмите "Union" в верхней панели в блоке по центру;
- Выделите полученный слой "Union" и в контекстном меню выберите команду "Flatten".
После создания компонента-иконки она станет доступна для выбора в варианте устройства.
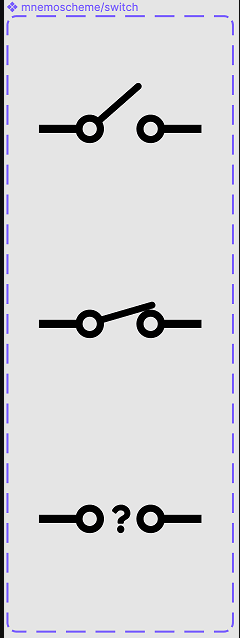
Переключатель мнемосхемы
Имеет 3 состояния:
- замкнут,
- разомкнут,
- состояние не определено.

Дополнительные настройки:
- Поворот: запоминается угол поворота; вращать устройство можно, схватившись указателем мыши за любой его угол;
- Ширина: для изменения размера изображения устройства в Figma нажмите на клавиатуре клавишу SHIFT (для сохранения пропорций), схватитесь указателем мыши за угол контура иконки и потяните в сторону.
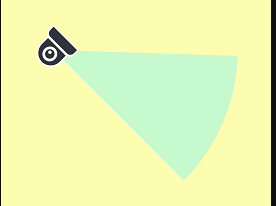
Камера видеонаблюдения

- Настройка: запоминается поворот сектора обзора камеры.
Линия светильников

- Настройка: есть возможность изменить длину и ширину линии и повернуть на любой угол.
Завершение создания виджета "Plan 2D"
Для завершения создания виджета выполните следующие действия:
- Сгруппируйте на плане устройства, расположенные в разных зонах:
1.1. Щелкните указателем мыши по одному из компонентов;
1.2. Нажмите на клавиатуре и удерживайте клавишу SHIFT;
1.3. Продолжите щелкать указателем мыши по остальным устройствам, которые необходимо включить в группу какой-то зоны помещения;
1.4. Установите указатель мыши внутри выделенной группы, откройте правой кнопкой контекстное меню и выберите пункт «Group selection»;
1.5. Сгруппируйте остальные компоненты в других зонах помещения, повторив действия по пп. 1.1.-1.4.
Примечание
Устройства, включенные в одну группу, не должны входить в состав других групп (вложение зон не поддерживается).
Устройства, не включенные в группы, не могут быть в дальнейшем экспортированы в ЛК.
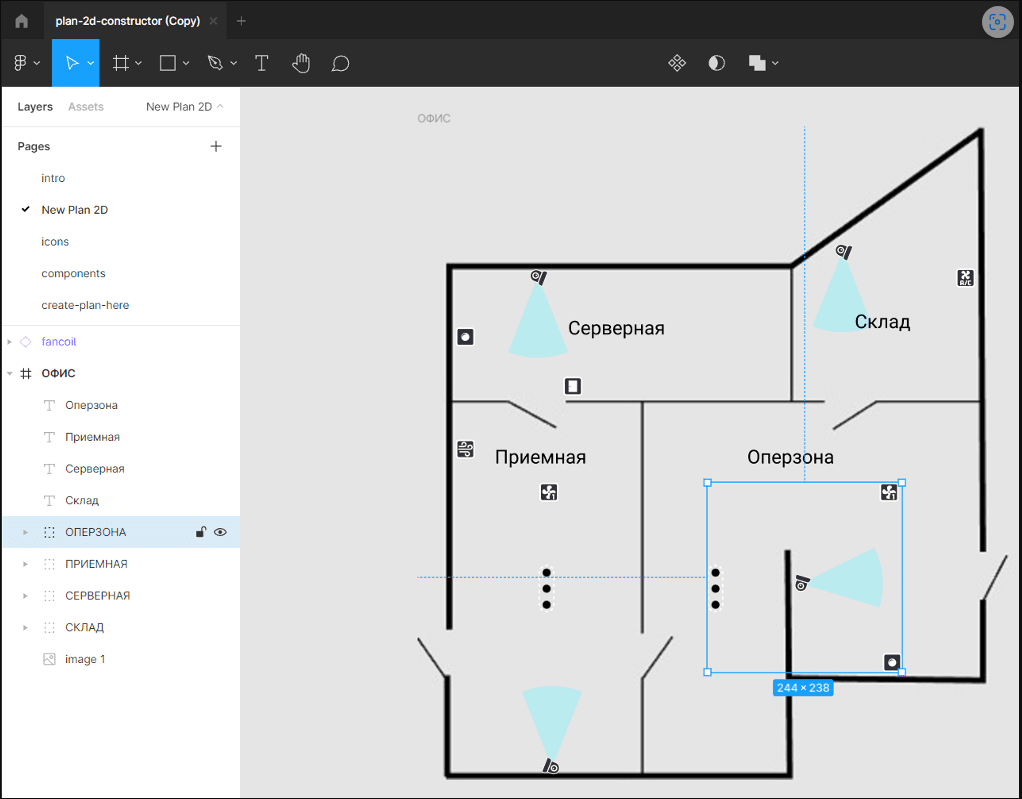
- Присвойте созданным группам устройств названия зон, изображенных на плане; также Вы можете переименовать фрейм, включающий все зоны помещения, и добавить названия зон на самом плане. Чтобы переименовать слой щелкните дважды на его названии в панели слоев (или нажмите Ctrl + R / CMD + R).

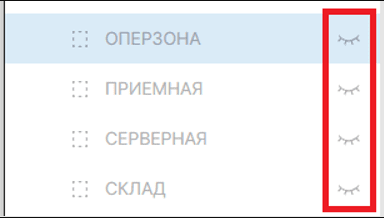
- При необходимости скройте изображения устройств на плане, нажав на значки справа от названий устройств или зон.

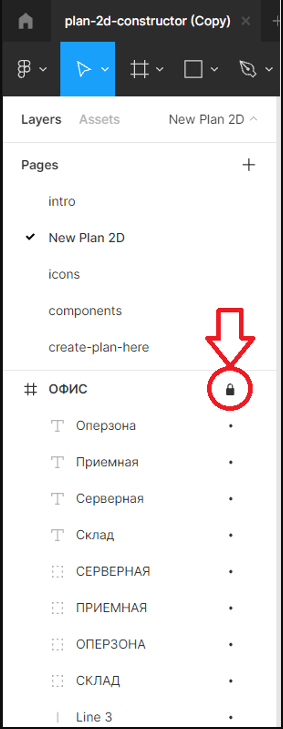
- При необходимости заблокировать возможность случайного изменения виджета Вы можете по окончании настроек щелкнуть на левой боковой панели справа от названия фрейма по значку «замок».

Перенос виджета "Plan 2D" в ЛК
Чтобы перенести созданный виджет в ЛК, выполните следующие действия:
- Выделите на левой боковой панели название фрейма («ОФИС»); откройте правой кнопкой мыши контекстное меню Plugins / Development / Plan Constructor, выберите пункт «Export Plan Assets» и сохраните файл с расширение .zip на диске своего компьютера.

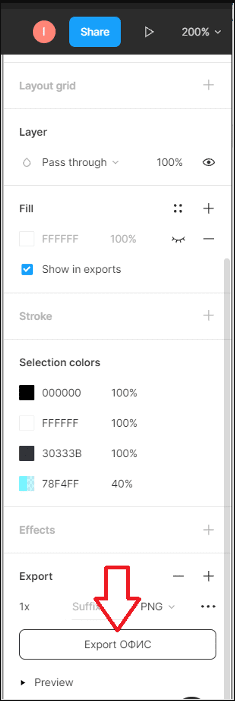
- Для выгрузки изображения плана (без устройств) скройте все зоны с устройствами (см п. 11), выделите родительсий фрейм («ОФИС»), затем на правой панели, пользуясь вертикальной полосой прокрутки, отобразите область «Export», и нажмите на нее, выберите формат PNG и нажмите на кнопку «Export ОФИС». Сохраните пример изображения виджета ОФИС.png на диске своего компьютера.

- Добавьте в Личный кабинет АСКД с диска своего компьютера изображение создаваемого виджета 2D-плана:
3.1. Откройте раздел «СИСТЕМА / Библиотека изображений»;
3.2. В окне «Наборы изображений» создайте тестовый набор изображений, нажав на кнопку «+», в открывшейся форме справа в поле «ИМЯ» напишите название набора и нажмите на кнопку «Создать»;
3.3. Нажмите на кнопку «Выбрать», выберите и загрузите сохраненный на Вашем компьютере файл изображения 2D-плана, либо перетащите его указателем мыши в область изображений, после чего нажмите на кнопку «Загрузить».
В Личном кабинете АСКД в разделе «ДАШБОРД» создайте новый дашборд или откройте существующий дашборд и добавьте на него виджет «Plan 2D», как описано в «Руководстве пользователя».
Настройте виджет:
5.1. Откройте дашборд в режиме редактирования;
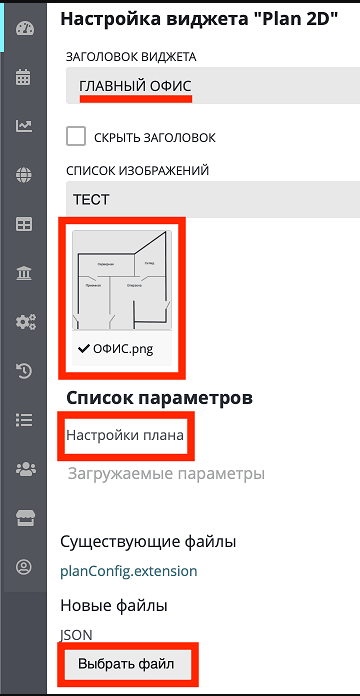
5.2. Скорректируйте название виджета в поле «ЗАГОЛОВОК ВИДЖЕТА» или установите флажок «СКРЫТЬ ЗАГОЛОВОК»;
5.3. В выпадающем списке поля «Список изображений» выберите каталог с добавленным ранее 2D-планом (см. п. 13). Нажмите на отобразившейся план.
5.4. Нажмите на надпись "Настройки плана". Откроется окно для вставки текста. Распакуйте zip-архив, выгруженный из Figma, откройте файл «plan_settings.txt» любым простейшим текстовым редактором (но не MS Word). Скопируйте содержимое файла и вставьте его в поле настроек в виджете. Нажимите кнопку Сохранить внизу окна.
5.5. Под заголовком «JSON» нажмите на кнопку «Выбрать файл», добавьте конфигурационный файл виджета 2D-плана «plan_configuration.json» и нажмите на кнопку «Сохранить», находящуюся в нижней части формы.

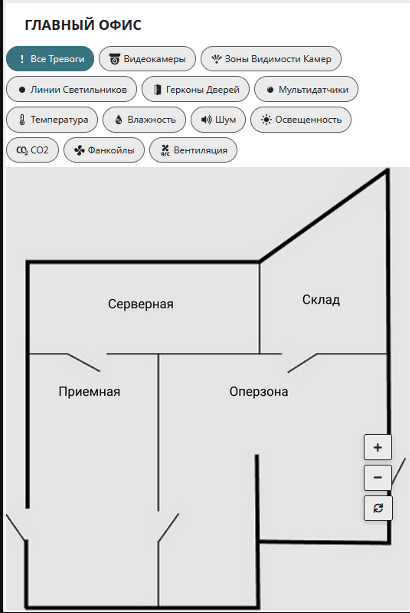
- Просмотрите результат добавления виджета.

- Завершите настройку виджета: снова откройте его в режиме редактирования, привяжите параметры устройств к виджету (должны быть настроены ранее) и нажмите на кнопку «Сохранить».
Примечание
При загрузке нового файла конфигурации JSON все привязки параметров плана к параметрам ЛК будут удалены.
- В дальшейшем для переопределения настроек устройтв (расположение устройств, угол поворота, название устройств и т.д.) без потери привязки параметров плана вы можете править значения настроек в блоках «custom_data» в тектовой конфигурации плана для каждого устройства.
Ниже описаны различные настройки устройств и их возможные значения.
| Наименование | Описание | Возможные значения |
|---|---|---|
| title | Название устройства | Текст, числа, пробелы, спецсимволы |
| top | Координата по вертикали от верхнего края плана в % от высоты плана | Число от 0 до 100 |
| left | Координата по горизонтали от левого края плана в % от ширины плана | Число от 0 до 100 |
| placement | Расположение тултипа, появляющегося при нажатии на устройство | auto, left, right, top, bottom, top-left, top-right, bottom-left, bottom-right |
| device_type_en, device_type_en | Наименование типа устройства в фильтре виджета (только для универсального компонента) | Текст |
| device_type_description_en, device_type_description_ru | Описание типа устройства, показывается при наведении на фильтр | Текст |
| icon_path | SVG path иконки (атрибут d) | Json |
| icon_path_x, icon_path_y | Координаты расположения иконки в элементе устройства и кнопке фильтра | Число |
| description (у вентиляции) | Сопоставление значению параметра текстового описания | JSON |
| direction, rotation_angle | Угол поворота устройства | Число |
